服务热线
173-7784-9589
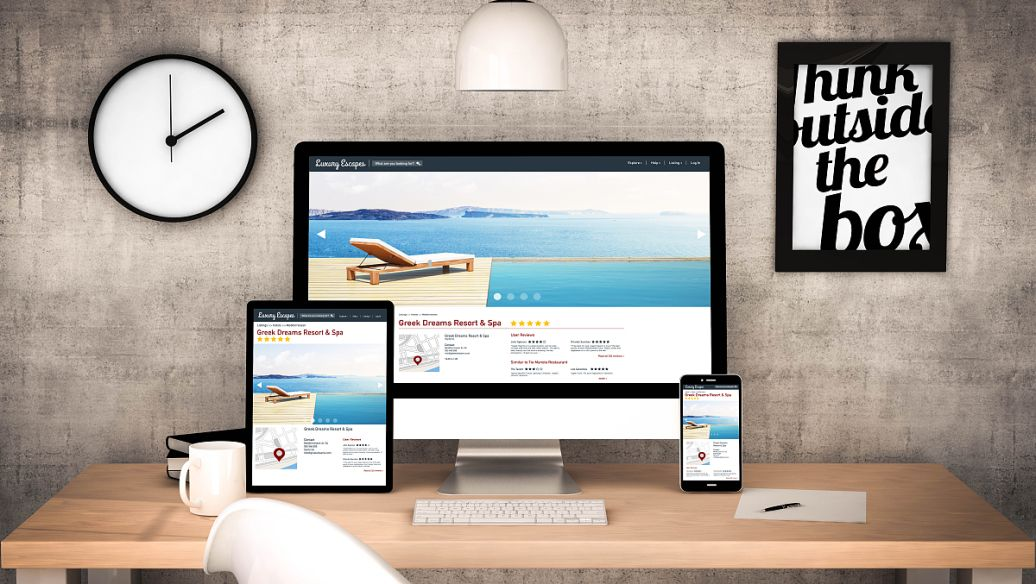
 网站制作公司在设计手机网页时,会告诉你需要注意的事项:
网站制作公司在设计手机网页时,会告诉你需要注意的事项:
1.可读性和可用性是最重要的
每个人都希望自己的网站制作在设计每个屏幕上都很漂亮。然而,在移动领域尝试过于花哨是危险的。在台式机上看起来很漂亮的高端布局或功能对手机来说可能没有意义。在适当的情况下,它需要简化。如果事实证明某个元素在小屏幕上过于笨拙,你不会后悔删除它或者用更有效的工作来代替它。就排版而言,移动网页设计的大小和对比度同样重要(如果不是更重要的话)。看长文章的时候,即使用高质量的手机屏幕,盯着看还是有些枯燥。确保文本大小正确,并设置行距和边距以帮助提高可读性。总之,桌面用户在可用性方面所做的努力也应该专注于让移动体验成为一种伟大的体验。

2.使用可用的屏幕空间
多栏布局无处不在,但是文本密集的栏通常不适合最小的屏幕。在这种情况下,简单地将多列转换成单列是有意义的。不过这个栏目在我们谈到平板电脑甚至手机横放的时候还是很有效果的。关键是,值得花点时间来看看我们如何最大限度地利用现有的屏幕资源。很多时候,我们已经跳过这些中间分辨率,只关注最小和最大的视口解决方案。例如,在同一视图中,纵向放置的平板电脑应该与移动电话中放置的手机不同。实现这种策略的一个更简单的方法是使用CSS Flexbox。配置正确后,通常可以自动为当前视口提供最佳布局。你可能需要通过媒体查询做一些小的调整,但是做一些其他的调整还是值得的。

3.一切不必完全相同
很容易陷入将单个设计元素放置在与移动和桌面视口相同的相对位置的陷阱。虽然一致性的要求值得称赞,但这种方法有时会在较小的屏幕上适得其反。例如,许多网站在标题中放置了搜索表单或社交媒体图标等项目。在更大的屏幕上,效果很好,但通常会遮挡手机的主要内容。在辅助页面上尤其如此,用户实际上可能只想阅读页面上的文本,而不用担心所有额外的垃圾。除了在网站标题上粘贴这些类型的项目之外,还有许多选项。您可以考虑将这些项目填充到一个按钮中,根据用户的要求显示它们。或者它们可以是您实施的任何移动导航解决方案的一部分。同样的事情可能适用于侧边栏等功能。其他元素可能完全隐藏。类似地,媒体查询(可能还有一些条件代码)也可以将这些项目放在移动设备上更合适的位置。决定你最好去哪里。

4.添加特定于移动设备的功能
在考虑响应式设计策略时,可以考虑加入一些技巧,为移动用户带来更高层次的便利。这些项目通常不需要额外的努力就可以实现。但是它们可以极大地提高可用性。在支持触摸的设备上浏览可能会带来桌面用户不必面对的挑战。对于一个人来说,必须从一个较长的页面向上滚动以返回到主导航是移动设备上的主要挑战。您可以通过使用导航功能(当检测到用户向上滚动时自动显示)在一定程度上缓解这种情况。另一个选择是在每一页的底部有一个很好的“回到家”的链接。对于鼓励打电话的企业来说,点击“呼叫”按钮可能是一个受欢迎的功能。这可以采取传统按钮的形式,字面意思是“现在给我们打电话”,或者是提到整个网站超链接的电话号码。本质上,您可以考虑所有措施来帮助移动用户与组织进行交互。
5.流动性问题
适应性设计是一个强有力的工具。我们可以使用它在几乎所有设备上为用户提供最佳体验。但作为设计师,我们必须充分利用这些可能性。首先,最重要的是确保移动用户可以轻松浏览和导航您的网站。从那里,做出关于外观和工作方法的最明智的设计决定。如果你让用户满意,他们会更有可能再次回来。
冲浪者科技专注品牌网站建设,定制网站开发,外贸网站建设,企业网站建设,政府网站建设,网站改版升级,小程序开发,400电话,企业邮箱,域名注册,虚拟主机,服务器等作为互联网整合营销一站式服务商一直致力于为企业提供高质量服务。服务热线:17377849589(微信同号)